A Simple Animal CAPTCHA
If you run a website that allows for comments or any other user submitted content, before long the ugly face of spam will present itself (obviously it hasn't happened yet on this site, but it will one day). Spammers will come to your site just once to setup their bots, but once created their bots will flood your pages daily with spam.
A good way to get around this is by using a CAPTCHA type input field. Essentially this takes a series of letters and presents them as a hard to read image. To submit any content, the CAPTCHA information needs to be entered in a field. Because of the scrambled nature of the picture, bots are unable to read it (or at least have a difficult time doing so).
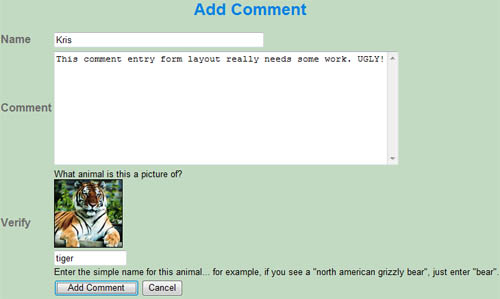
As spam bots get better and better, the text in the CAPTCHA images gets harder and harder to read, sometimes to the point where it's unreadable to the human eye. This is something I hate and one possible remedy is by using easy to distinguish images for your CAPTCHAs instead. For instance, show a picture of a pig. Any (most) human should be able to look at the picture and type "pig" in a field, but it will prove much more difficult for a bot to determine that it's a pig.
I wanted something like this for a site I'm working on. Since traffic (and hopefully spam) will initially be low, I just put together a simple setup for this sort of thing.

When you load the page, a random number is created. This number is saved to a hidden field and then used to determine which image to display for the CAPTCHA. Below is the code to do this.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
int CaptchaID = SmoothOperator.RandomNumber(1,4);
hdnCaptchaID.Value = CaptchaID.ToString();
switch (CaptchaID)
{
case 1:
lblCaptchaPicture.Text = "<img src=images/captcha/lion.jpg />";
break;
case 2:
lblCaptchaPicture.Text = "<img src=images/captcha/tiger.jpg />";
break;
case 3:
lblCaptchaPicture.Text = "<img src=images/captcha/bear.jpg />";
break;
case 4:
lblCaptchaPicture.Text = "<img src=images/captcha/owl.jpg />";
break;
}
}
}
On the ASPX page, you'll need a label for displaying the picture (some people would rather use an tag but I've been unable to kick the habit of using labels even when there is a much better control available) and a textbox for the user to enter the CAPTCHA data into.
What animal is this a picture of?<br />
<asp:Label ID="lblCaptchaPicture" runat="server" />
<asp:HiddenField ID="hdnCaptchaID" runat="server"



This article has been view 1437 times.
|