Pulsing Icons to Spruce Up your XNA Menus
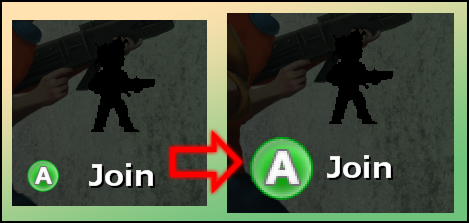
 Static images are nice and all, but if you really want to draw the eye of a gamer to a specific command or object, try adding some movement or animation. In my game Nasty, there were some complaints on the Join screen that gamers weren't aware they had to hit A a second time to begin the game and some went as far as thinking the game was locked up. In order to remedy this (and generally make the Join screen look cooler), I decided to make the icons for the A button pulsate (grow bigger, grow smaller, repeat). This instantly draws your eye to them and makes it far more apparent that the game is waiting for you and not the other way around.
Static images are nice and all, but if you really want to draw the eye of a gamer to a specific command or object, try adding some movement or animation. In my game Nasty, there were some complaints on the Join screen that gamers weren't aware they had to hit A a second time to begin the game and some went as far as thinking the game was locked up. In order to remedy this (and generally make the Join screen look cooler), I decided to make the icons for the A button pulsate (grow bigger, grow smaller, repeat). This instantly draws your eye to them and makes it far more apparent that the game is waiting for you and not the other way around.
For this tutorial I am going to assume that you know how to setup / load / initialize a Texture2D object on your own (if not, it shouldn't be hard to look up). AButtonSmall will be that Texture2D object in this example.
In order to keep track of the size of the Texture2D object and whether it is growing or shrinking, we will create two new global variables.
private float AButtonScale = 1f; // 1f is the normal, non-scaled size.
private bool AButtonScaleUp = true;
In the update loop that is ran while the menu / page displaying AButtonSmall, you will add the below logic for setting the current scale to draw the Texture2D object at.
// gameTime is a GameTime object passed into the update method or available globally.
float elapsed = (float)gameTime.ElapsedGameTime.TotalSeconds;
if (AButtonScale > 2f)
{
AButtonScaleUp = false;
AButtonScale = 2f;
}
else if (AButtonScale < 1f)
{
AButtonScaleUp = true;
AButtonScale = 1f;
}
if (AButtonScaleUp)
{
AButtonScale += elapsed * 2;
}
else
{
AButtonScale -= elapsed * 2;
}
The first if/else statement ensures that the scale always stays within our acceptable range. I found 1 (original scale) and 2 worked best for my purposes but you may find something larger or smaller works better for you. If at any time you pass one of these bounds, the scale is set back to that bound and AButtonScaleUp is reversed (causing the Texture2D to pulsate in the opposite direction, as controlled by the second if/else statement).
Now all that is left is drawing to the screen. In your draw loop, at this code to draw the Texture2D.
Rectangle AButtonSmallSource = new Rectangle(0, 0, AButtonSmall.Width, AButtonSmall.Height);
int AButtonXOffset = Convert.ToInt32((AButtonScale * this.AButtonSmall.Width)/2f);
int AButtonYOffset = Convert.ToInt32((AButtonScale * this.AButtonSmall.Height)/2f);
spriteBatch.Draw(AButtonSmall, new Vector2(370 - AButtonXOffset, 600 - AButtonYOffset),
AButtonSmallSource, Color.White, 0.0f, Vector2.Zero,
this.AButtonScale, SpriteEffects.None, 0);
AButtonSmallSource is the source rectangle that you will use to draw your Texture2D. The AButtonXOffset and AButtonYOffset variables are used to make the Texture2D appear to grow in place from the center outward. If you just changed the scale without them, you would end up with a Texture2D that seemed<



This article has been view 3498 times.
|